* AndroidMenifest.xml - 액션바 색상 변경, 앱 아이콘 변경, 이름 변경

<application
android:allowBackup="true"
android:icon="@mipmap/mainicon1" <- 아이콘 변경 부분
android:label="@string/app_name" <- 앱 이름 변경 부분 string/app_name 은 선언 부분으로 찾아 가야됨 string.xml로
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MediumActivity"></activity>
</application* color.xml style.xml 액션바 색상 변경
<resources> *style.xml 부분
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/dimgray</item> <- color.xml 에 color 추가된 부분을 여기에 적용
<item name="colorPrimaryDark">@color/Black</item> <- color.xml 에 color 추가된 부분을 여기에 적용
<item name="colorAccent">@color/colorAccent</item>
</style>
<?xml version="1.0" encoding="utf-8"?>
<resources> *color.xml 부분
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="Black">#000</color> <- color 추가된 부분
<color name="dimgray">#696969</color> <- color 추가된 부분
</resources>
* strings.xml 어플 이름 변경
<resources>
<string name="app_name">ButtonEx</string>
</resources>
https://kdsoft-zeros.tistory.com/43
[Android] 어플 아이콘 변경
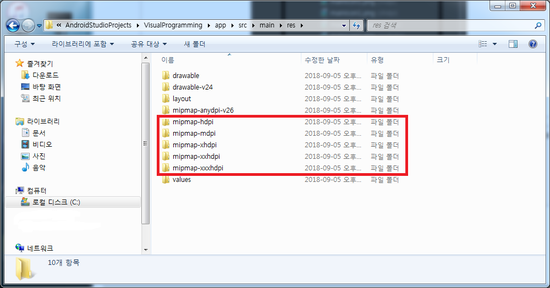
* 어플 아이콘 변경 방법 안드로이드를 설치 하고 프로젝트를 작성 했다면 C:\Users\Administrator\AndroidStudioProjects\VisualProgramming\app\src\main\res 위의 경로에 보통 만들어 짐. 위 폴더에 들어 가게..
kdsoft-zeros.tistory.com
'Android Programming' 카테고리의 다른 글
| [Android] Action Bar 메뉴 추가 하기 (0) | 2019.10.30 |
|---|---|
| [Android] 가로 화면 & 세로 화면 고정 (0) | 2019.10.27 |
| [Android] [Control] Button 컨트롤 (0) | 2019.10.15 |
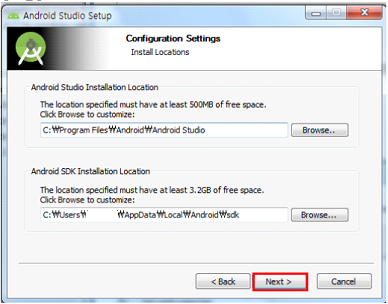
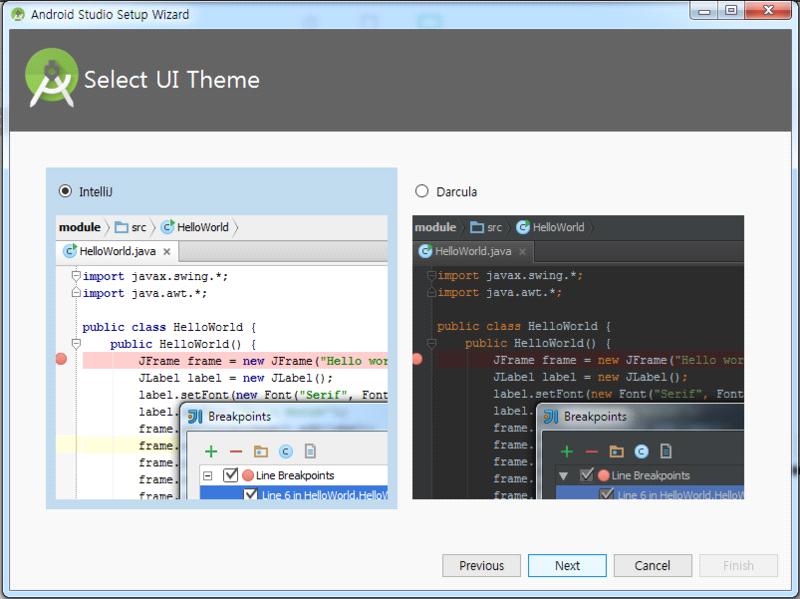
| [Android] 안드로이드 스튜디오 Setting (0) | 2019.10.10 |
| [Android] 안드로이드 스튜디오 설치 (0) | 2019.10.08 |