* 안드로이드 내부 저장소 파일 읽고 쓰고 지우기 예제...

전체 소스 코드
package com.example.administrator.androidcontrolex;
import android.content.Context;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import java.io.FileInputStream;
import java.io.FileOutputStream;
public class InFileExActivity extends AppCompatActivity {
EditText etInput;
TextView tvList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_in_file_ex);
//액션바 셋팅
ActionBar ab = getSupportActionBar();
ab.setTitle("내부 파일 예제...");
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
etInput = (EditText)findViewById(R.id.txtInput);
tvList = (TextView)findViewById(R.id.txtList);
Button btnS = (Button)findViewById(R.id.btnSave);
Button btnL = (Button)findViewById(R.id.btnLoad);
Button btnD = (Button)findViewById(R.id.btnDelete);
Button btnO = (Button)findViewById(R.id.btnOpen);
btnS.setOnClickListener(lisner);
btnL.setOnClickListener(lisner);
btnD.setOnClickListener(lisner);
btnO.setOnClickListener(lisner);
}
public void FileSave(String strFileName, String strMsg)
{
try
{
//파일이름 날짜 표현 방법 : String strTime = new SimpleDateFormat("yyyyMMdd_HHmmss").format(new Date());
//20180903_112233
FileOutputStream fos = openFileOutput(strFileName, Context.MODE_APPEND);
String strText = strMsg + "\n";
fos.write(strText.getBytes());
fos.close();
}
catch (Exception e)
{
Toast.makeText(getApplicationContext(),e.getMessage(),Toast.LENGTH_SHORT).show();
return;
}
Toast.makeText(getApplicationContext(),"파일 저장이 완료 되었습니다.",Toast.LENGTH_SHORT).show();
}
public String FileLoad(String strFileName)
{
String strTmp;
try {
FileInputStream fis = openFileInput(strFileName);
StringBuffer sb = new StringBuffer();
byte dataBuffer[] = new byte[1024];
int n = 0 ;
// -1 파일 끝을 의미
while((n=fis.read(dataBuffer)) != -1 ){
sb.append(new String(dataBuffer) );
}
strTmp = sb.toString();
fis.close();
}
catch (Exception e)
{
Toast.makeText(getApplicationContext(),e.getMessage(),Toast.LENGTH_SHORT).show();
return "";
}
Toast.makeText(getApplicationContext(),"파일 로드가 완료 되었습니다.",Toast.LENGTH_SHORT).show();
return strTmp;
}
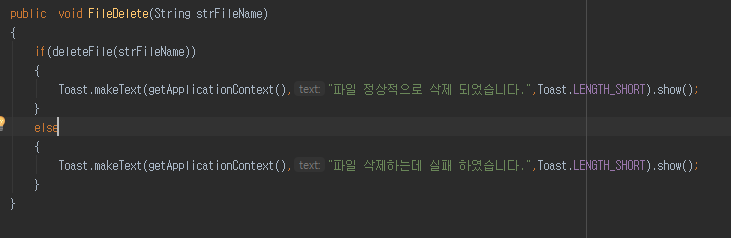
public void FileDelete(String strFileName)
{
if(deleteFile(strFileName))
{
Toast.makeText(getApplicationContext(),"파일 정상적으로 삭제 되었습니다.",Toast.LENGTH_SHORT).show();
}
else
{
Toast.makeText(getApplicationContext(),"파일 삭제하는데 실패 하였습니다.",Toast.LENGTH_SHORT).show();
}
}
Button.OnClickListener lisner = new Button.OnClickListener(){
public void onClick(View vi)
{
switch (vi.getId())
{
case R.id.btnSave :
{
FileSave("test.txt", etInput.getText().toString());
etInput.setText("");
break;
}
case R.id.btnLoad :
{
tvList.setText(FileLoad("test.txt"));
break;
}
case R.id.btnDelete :
{
FileDelete("test.txt");
break;
}
case R.id.btnOpen :
{
break;
}
}
}
};
}
파일 Write Source

파일 Read Source

파일 Delete Source

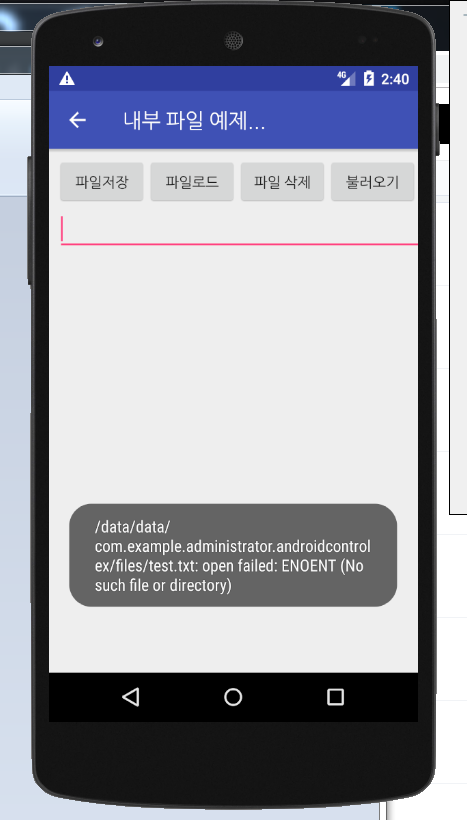
*예제 결과 화면




'Android Programming' 카테고리의 다른 글
| [Android] 현재 시간 표시 함수 (0) | 2019.11.20 |
|---|---|
| [Android] [Control] 리스트뷰 (ListView) (0) | 2019.11.17 |
| [Android] 휴대폰 개발자 옵션 및 안드로이드 스튜디오 연결 (0) | 2019.11.11 |
| [Android] 기존 프로젝트 불러 올때 IDE , gradle 오류 (0) | 2019.11.08 |
| [Android] 안드로이드스튜디오 APK Install Fail -delete_failed_internal_error error while installing apks~ (0) | 2019.11.07 |







