반응형

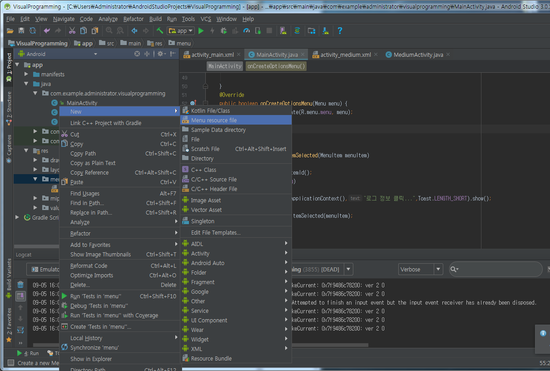
위의 그림과 같이 왼쪽 res -> menu 폴더에서 오른쪽 마우스 버튼을 클릭 하여 xml 파일을 생성 한다.
xml 이름은 각자 알아서 정의 하면 됩니다. 단! menu 폴더가 없을 시 안드로이드 프로젝트 생성된 폴더
로 가셔서 아래는 제 프로젝트 만든 곳 임.
C:\Users\Administrator\AndroidStudioProjects\VisualProgramming\app\src\main\res
탐색기를 열어 직접 위의 경로로 이동 하여 res 폴더에 menu 폴더를 생성 해 줍니다.
아래의 그림과 같이 xml 생성 후 클릭 하여 탭에 내용에 들어 가보면

<item android:id="@+id/menu_log"
android:title="로그 정보"
app:showAsAction="never">
메뉴 아이템을 하나 추가 하여 저장.
참고로 item 부분에 showAsAction 부분은
app:showAsAction="always" : 항상 보이게 표시
app:showAsAction="never" : 항상 overflow 에 표시
app:showAsAction="ifRoom" : 액션바에 공간이 있을경우 표시
app:showAsAction="withText" : 액션바에 아이콘과 텍스트 함께 표시
이렇게 구성 됩니다.
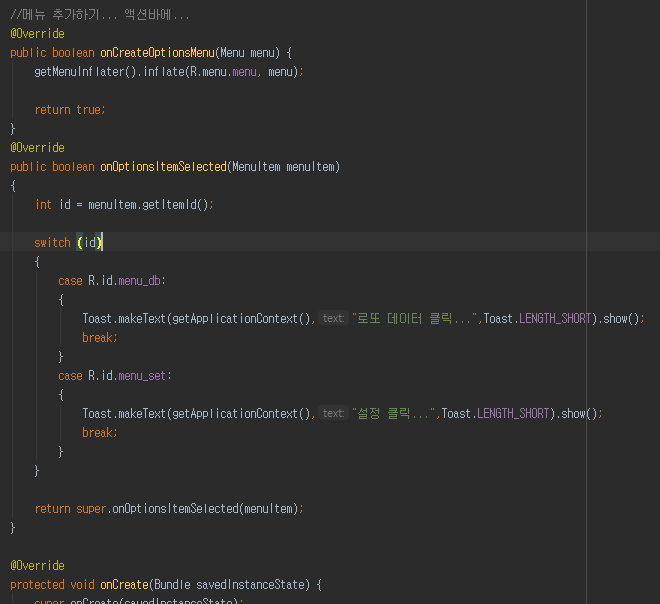
이제 xml 내용은 다 끝났고 메뉴를 추가할 소스 부분에 아래와 같이 두 오버로드 된 함수를 포함 시켜 줍니다.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu); <-R.menu.menu - xml 파일 이름을 적으면 됩니다.
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem menuItem)
{
int id = menuItem.getItemId();
if (id == R.id.menu_log) <-R.id.menu_log - xml에 정의된 item Id 를 적으면 됩니다.
{
Toast.makeText(getApplicationContext(),"로그 정보 클릭...",Toast.LENGTH_SHORT).show();
}
return super.onOptionsItemSelected(menuItem);
}

반응형
'Android Programming' 카테고리의 다른 글
| [Android] [Control] TabView (0) | 2019.11.04 |
|---|---|
| [Android] 에뮬레이터 한글 키보드 입력 방법 (0) | 2019.11.03 |
| [Android] 가로 화면 & 세로 화면 고정 (0) | 2019.10.27 |
| [Android] ActionBar 색상 변경 및 앱 (어플) 아이콘 변경, 이름 변경 (0) | 2019.10.22 |
| [Android] [Control] Button 컨트롤 (0) | 2019.10.15 |